WordPress 5.0がついに展開され、Gutenbergエディターによるまったく新しい編集体験がもたらされます。 WordPressは長い間Gutenbergエディターをテストしてきましたが、ついにWordPressのデフォルトエディターとして出荷されました。
ただし、WordPress 5.0の最大の機能は、アップデートの最大の問題でもあります。グーテンベルクエディタは文字通りあなたの執筆の流れを壊します。それは学習曲線を持っており、それに慣れるには定期的にそれを使用する必要があります。グーテンベルクエディターを4か月以上使用しており、間違いなく未来です。新しいエディターを使用すると、コンテンツのフォーマットを細かく制御できます。しかし、それは単純ではなく、少なくともまだです。
とにかく、グーテンベルクは1つの問題ですが、ご存知のようにWordPressのアップデートの場合です。物事は最初は厄介になりそうです。 WordPressフォーラムは、バージョン5.0にアップデートした後、WordPressのインストールに関するあらゆる種類の問題を報告するユーザーで溢れかえっています。
待つことを強くお勧めします WordPress 5.0アップデートをインストールする前に、少なくとも2週間は。ほこりを落ち着かせます。 5.0アップデートをインストールした後にユーザーが直面している問題をWordPressチームに整理させてください。
そうは言っても、WordPress5.0のインストールの問題を修正するために従うべきいくつかのヒントがあります。
キャッシュの消去

これは、5.0アップデートのインストール後にWordPressのインストールで問題が発生した場合の最初のステップです。キャッシュをクリアすると、更新後にJavaScriptの競合によって引き起こされる奇妙な問題が修正される可能性があります。
- キャッシュプラグインを使用している場合は、 プラグイン設定を開き、サイトのすべてのキャッシュをクリアするマスターボタンを見つけます。
- opキャッシュをクリアする あらゆるタイプのコンテンツネットワークキャッシュが使用している可能性があります。 CloudFlare.
- マネージドWordPressホストを使用している場合は、サイトでVarnishまたはMemcacheが有効になっている可能性があります。ホストに Varnishキャッシュを削除します また Memcacheをフラッシュする あなたのサイトのために。
- クリアする ブラウザキャッシュ.
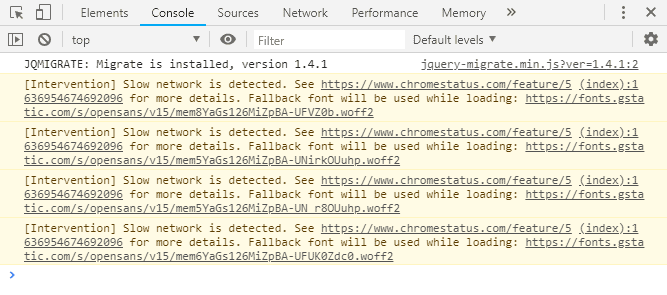
JavaScriptの競合を探します

ブラウザでJavaScriptコンソールを起動して、サイトの破損の原因となっているスクリプトを確認します。プラグインのスクリプトの場合は、プラグインを削除します。テーマの場合は、テーマの開発者に連絡して問題を修正してください。
FireFoxとChromeでは、を押してJavaScriptコンソールを開くことができます Ctrl + Shift + J。他のブラウザでは、[開発者ツール]メニューを開き、[コンソール]タブをクリックします。詳細については、以下のリンクを確認してください。
→ ブラウザを使用してJavaScriptエラーを診断する
ヘルスチェックプラグインを使用する

ヘルスチェックプラグインを使用すると、すべてのプラグインを無効にしてデフォルトのテーマを使用したバニラバージョンのWebサイトを提供することにより、Webサイトのトラブルシューティングを行うことができます。サイトの訪問者にとっては何も変わりません。バニラワードプレスセッションは、管理者にのみ表示されます。
すべてのプラグインを無効にし、デフォルトのWordPressテーマを使用してサイトが正常に動作している場合は、問題がどこにあるかがわかります。プラグインまたはテーマのいずれかです。最初に、インストールでプラグインをテストすることをお勧めします。すべてのプラグインを無効にし、それらを1つずつオンにして、サイトを破壊している障害のあるプラグインを見つけます。
プラグインでない場合は、WordPress5.0と互換性のないテーマである可能性があります。 WordPress5.0でリリースされた最新の2019テーマを使用してみてください。また、テーマ開発者に連絡して、テーマにWordPress5.0との互換性の問題があることを知らせることを忘れないでください。
Health Checkプラグインを使用すると、WordPressのインストールとサーバー構成に関する情報をエクスポートして、テーマやプラグインの開発者と簡単に共有できるようになります。
